
أحصل على إستشارة مجانية معنا. !
برجاء ملئ النموذج التالي وسوف نقوم بالتواصل معك في اقرب وقت ممكن..
إذا كنت غير متأكد من طلبك، يمكنك التواصل معنا.

11 نصيحة ضرورية عند تصميم موقع طبي
-
22 أغسطس، 2023

هناك فرق كبير بين كيفية تصميم موقع للتجارة الإلكترونية أو موقع خدمي وبين تصميم موقع طبي. يأتي الاختلاف في غرض الموقع والحاجة إلى تلبية توقعات زوار موقعك.
هل تحتاج إلى تصميم موقع طبي يجعل العملاء يشعرون بالرغبة في الحصول على خدماتك؟ – يستغرق الأمر أقل من ثانية واحدة بالنسبة للزائر ليقرر ما إذا كان الموقع الإلكتروني جدير بالثقة بدرجة كافية للبقاء فيه أم لا. في المجال الطبي، يمكن أن تكون هذه الثانية هي الفرق بين عرض وتقديم الخدمات وبالتالي بيعها أو عدم بيع الكثير منها.
عند تصميم موقع للتجارة الإلكترونية، عليك اتباع إرشادات واضحة واستخدام عناصر محددة لإضفاء طابع المتجر التقليدي على موقع الويب. يجب أن يتم عرض ميزات مثل تفاصيل العنصر وكيفية شرائه، ولكن لا يمكن استخدام هذه العناصر أثناء تصميم موقع طبي. ومع ذلك، فإن الاختلافات لا تستبعد حقيقة أن هذه المجالات تندرج تحت مظلة واحدة وتشترك في مبادئ توجيهية مماثلة.
يجب تضمين عناصر مثل قائمة التنقل والصور وطرق الاتصال والاهتمام بسرعة تحميل الموقع وغيرها الكثير من الخطوات والنصائح في كل تصميم ويب تقريبًا. ولكن اعتمادًا على طبيعة الموقع الطبي، سيتم تطبيق هذه العناصر بشكل مختلف. لذلك فإن الغرض من هذه المقالة هو تزويدك بـ 11 نصيحة لمساعدتك في إنشاء وتصميم موقع طبي متميز.
ما هو الموقع الطبي؟
مثلما تعد عيادتك الطبية مركزًا فعليًا لممارسة مهنة الطب، فإن موقع عيادتك أو المستشفى الخاص بك يعد أيضًا بديل لتواجدك عبر الإنترنت. وكما هو الحال مع عيادتك الطبية، عليك أن تفكر في تصميم موقع طبي متميز حتى يكون يقدم أفضل خدمة للمرضى. عندما يكون لديك تصميم قوي، يكون موقع الويب الخاص بك مكانًا يمكنك من خلاله تأسيس علامتك التجارية كممارسة طبية وتمكين المرضى من الحصول على معلومات مهمة ونصائح علاجية. سيعمل التصميم المثالي للموقع الطبي على تهيئة المرضى الجدد للتعرف على خدماتك، ومساعدة المرضى الحاليين في دفع الفواتير، والحصول على تحديثات حول الأخبار الطبية والأدوية والعلاجات، وكذلك الإجابة على تساؤلاتهم.
تصميم موقع طبي خاص بك قد يبدو مهمة أسهل مما تتخيل. باعتبارك متخصص في المجال الطبي، فمن غير المرجح أن تعمل كمبرمج أو مطور مواقع. لذلك اترك الأمر لديفوليوم أهم شركة برمجة وتصميم مواقع وتطبيقات، واحصل على تصميم موقع طبي مميز يقدم أعلى مستوى ممكن من الخدمات للمرضي والزوار.
كيف يتم تصميم موقع طبي؟
يبدأ موقع الويب المصمم جيدًا بمنشئ موقع الويب أو نظام إدارة المحتوى (CMS) الذي تقرر استضافته عليه. باستخدام نظام إدارة المحتوى المناسب، يمكنك إنشاء موقع ويب فعال يستضيف جميع الموارد والأدوات التي ترغب في توفيرها لمرضاك. هناك الكثير من خيارات نظام إدارة المحتوى (CMS)، ولكن بعضها مُصمم بشكل أفضل لتطوير المواقع الطبية أكثر من غيرها.
ما الذي يجعل تصميم موقع طبي مميز عن الآخر؟
ستبدو الإجابة على هذا السؤال مختلفة بالنسبة لكل مجال طبي. ومع ذلك، هناك ثلاث خصائص عامة يجب أن تتوفر عن تصميم أي موقع طبي:
- يجب أن يكون الموقع الطبي سهل التصفح.
- يجب أن يكون الموقع الطبي متاحًا لكل الزوار، على جميع الأجهزة ومختلف أنظمة التشغيل.
- يجب أن يوفر موقع الويب الطبي معلومات واضحة وأن يستضيف موارد وأدوات مفيدة يمكن للزوار الاستفادة منها بسهولة.
الآن بعد أن تعلمت أساسيات تصميم موقع الويب الطبي، أصبحت جاهزًا للانتقال إلى المزيد من النصائح حول تصميم موقع طبي فعال ويقدم أعلى مستوى من الخدمات.
11 نصيحة عند تصميم المواقع الطبية
في هذا الجزء، سوف نناقش 11 نصيحة تغطي أهم جوانب تصميم المواقع الطبية. أثناء القراءة، ضع في اعتبارك جمهورك المحدد وما سيحتاجه مرضاك من موقع الويب الخاص بك. يمكن تطبيق نصائحنا على أي موقع ويب خاص بالمجال الطبي، ولكن الأمر متروك لك لتحديد احتياجات جمهورك المحدد.
1. اختر نظام إدارة المحتوى المناسب.
إن نظام إدارة المحتوى (CMS) الخاص بك هو الأداة الأساسية التي تجعل تصميم موقعك الإلكتروني متاح على شبكة الإمنترنت، مما يعني أن الأمر يستحق أن تأخذ وقتك وتختار برنامجك بحكمة. من خلال نظام إدارة المحتوى (CMS) الخاص بك، يمكنك إعداد موقعك الإلكتروني وإضافة صفحات ويب، وبدء مدونة، وربط موقعك بملفات تعريف الوسائط الاجتماعية الخاصة بك، واستخدام أفضل ممارسات تحسين محركات البحث (SEO).
2. توافق الموقع مع أجهزة الجوال المختلفة
جزء من تصميم موقع طبي فعال هو توقع كيفية وصول جمهورك إلى موقعك. وتشير جميع الدلائل إلى أن الأجهزة المحمولة تلعب دورًا كبيرًا في إعداد موقع الويب الخاص بك لجمهورك. وفقًا لـ Statista ، “في عام 2021، بلغ عدد مستخدمي الإنترنت عبر الهاتف المحمول 4.32 مليار، مما يشير إلى أن أكثر من 90 % من مستخدمي الإنترنت في العالم يستخدمون هواتف جوالة للاتصال بالإنترنت.” هذه الأرقام تتحدث عن نفسها: لا يستطيع المتخصصون في المجال الطبي أن يتجاهلوا جمهورهم الذي سيزور مواقعهم الإلكترونية باستخدام الهواتف أو الأجهزة الرقمية. ولهذا السبب يجب عليك إعطاء الأولوية لاستجابة الهاتف المحمول عند تصميم موقعك.
3. اجعل تصميم موقعك الطبي تفاعليًا
إذا كنت لا تزال في المراحل الأولى من تصميم موقع طبي خاص بك، فقد تتساءل: “لماذا أحتاج إلى موقع إلكتروني تفاعلي لتقديم الرعاية الصحية؟” الجواب بسيط: حتى لو لم تكن تمتلكها، فإن منافسيك يمتلكونها.
في عالم يستطيع فيه مرضاك جدولة المواعيد وهم مستريحون في منازلهم، من الضروري أن تعطي الأولوية للتفاعل لتتناسب مع منافسيك. وإلا، فقد تخسر عملك لصالح مستشفى منافس أو متخصص في الرعاية الصحية بتصميم أكثر جاذبية. وتذكر، أن 75% من المستهلكين يحكمون على مصادقية الشركات والعلامات التجارية المختلفة من خلال تصميم موقعها الإلكتروني.
ضع في اعتبارك أن جميع المواقع الطبية يتم تصميمها مع وضع أهداف معينة في الاعتبار، سواء كان هذا الهدف هو زيادة الاستفسارات أو تشجيع المرضى على حجز المواعيد. من خلال جعل تصميم موقعك الطبي تفاعلي، ستزيد من مشاركة المرضى.
4. جودة المحتوى
إن توفير محتوى قيم وفي نفس الوقت مثير للاهتمام للمرضى يمكن أن ينقل تصميم موقعك الطبي إلى مرحلة أعلى. وسيشجع المرضى الحاليين على زيارة موقعك بصورة مستمرة، أيضًا سوف يشجع الزوار للوصول إلى محتوى آخر على موقعك. إذا وجدوا أن احتياجاتهم الطبية تتوفر على موقعك، فمن المؤكد أن يقوموا بتحديد موعد أو التواصل لمعرفة المزيد من الخدمات.
5. سهولة تصفح الموقع
جزء كبير من نجاح تصميم موقع طبي أو أي موقع إلكتروني آخر هو سهولة تنقل الزوار داخل الموقع . إذا لم يتمكن زوار موقعك من العثور على طريقهم داخل الموقع، فقد يشعرون بالإحباط ويبحثوا عن معلوماتهعم في موقع آخر. تذكر أن الشخص المريض الذي يبحث عن مساعدة طبية ليس لديه الوقت للتعامل مع موقع إلكتورني معقد وصعب الاستخدام.
6. قم بإضافة صور فعالة
يمكن للصور الفعالة أن تأخذ تصميمموقعك الإلكتروني من العادي إلى المبهر. يتفوق المحتوى الذي يحتوي على صور جذابة باستمرار على الصفحات ذات النصوص الثقيلة من حيث المشاهدات والمشاركات. بمعنى أن أي موقع ويب يحتوي على محتوى مرئي سيكون أداؤه أفضل من أي موقع لا يحتوي على صور.
فيما يتعلق بتطوير المواقع الطبية، تتيح لك الصور عالية الجودة عرض جودة المنتجات والخدمات التي تقدمها، حتى يتمكن المرضى المحتملون من تحديد ما إذا كانت عروضك تتوافق مع احتياجاتهم. تذكر أيضًا مشاركة صور أطبائك، حتى يعرف المرضى الجدد من يحجزون موعد معهم.
7. قم بدمج علامتك التجارية
عند اختيار الكبيب المعالج أو مقدم الخدمات الطبية، يكون لدى المرضى خيارات متعددة، لذلك لا تترك أي مجال للتساؤل عن طبيعة مجالك الطبي. من أهم أساسيات تصميم موقع طبي أن ينقل خدماتك بوضوح ويحدد ما يميزك عن المنافسين.ابدأ بتوضيح نوع الخدمة الطبية والخدمات التي تقدمها، والمرضى الذين تعالجهم.
8. تحسين سرعة تحميل الموقع
عند تصميم موقعك الطبي، قم بقياس سرعة تحميل الموقع باستخدام أداة قياس سرعة الصفحة من Google. قم بالتعرف على أي مشكلات محتملة في تحميل الصفحات واضبط صفحات الويب الخاصة بك لتقليل وقت التحميل. لتحسين سرعة التحميل، ستنقل للمرضى أنك تهتم بهم مما يزيد من ثقتهم في موقعك والخدمات التي تقدمها.
9. الالتزام بإرشادات إمكانية الوصول إلى الموقع.
يعد تصميم موقع طبي يمكن الوصول إليه أمر بالغ الأهمية للوصول إلى المزيد من المرضى المحتملين، خاصة إذا كنت تخدم الأفراد ذوي القدرات الخاصة. في حين أن العديد من هذه الإرشادات تتطلب مساعدة مبرمج محترف، لذلك ننصحك بالاستعانة بخبراء البرمجة من ديفوليوم لتقديم أفضل خدمة تصميم مواقع طبية ممكنة.
10. تقديم معلومات اتصال واضحة
الإجراء النهائي الذي تريد أن يتخذه زوار موقعك الإلكتروني هو الحصول على خدماتك بطريقة أو بأخرى، سواء كانوا مرضى حاليين أو مرضى محتملين. والطريقة الوحيدة التي يمكنهم من خلالها القيام بذلك هي تزويدهم بمعلومات اتصال واضحة.
11. تأمين الموقع وحمايته
في عالم الرعاية الصحية، هناك حاجة كبيرة للأمن والخصوصية بسبب الطبيعة الحساسة للسجلات والمعلومات الطبية. وهذا يعني أن الأمان يجب أن يكون أولوية قصوى عند تصميم موقع طبي حيث يقوم المرضى والمستخدمون بإدخال معلومات طبية، مالية ومعلومات اتصال حساسة.
ختامًا:
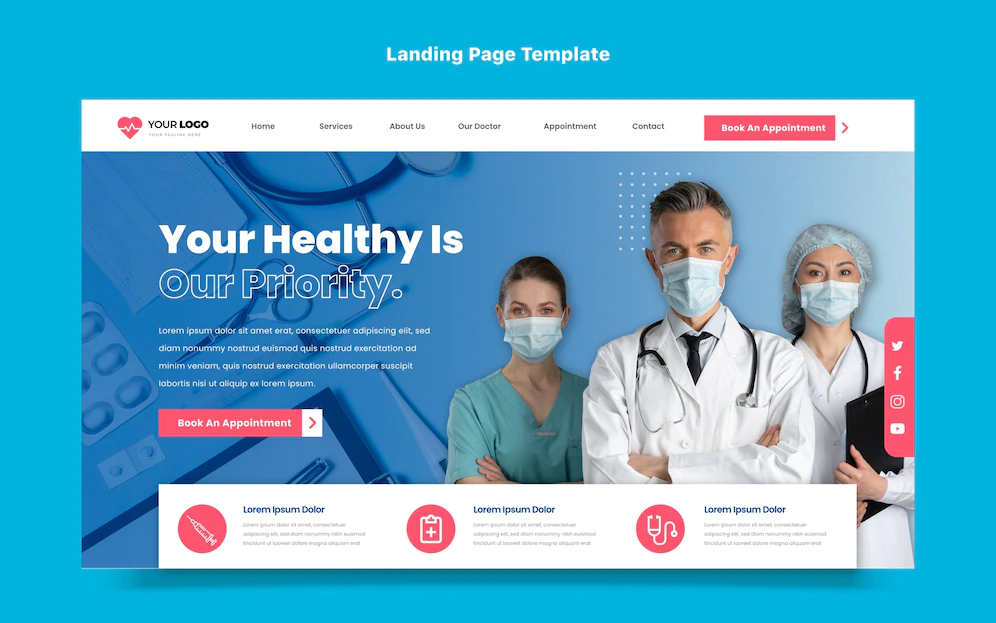
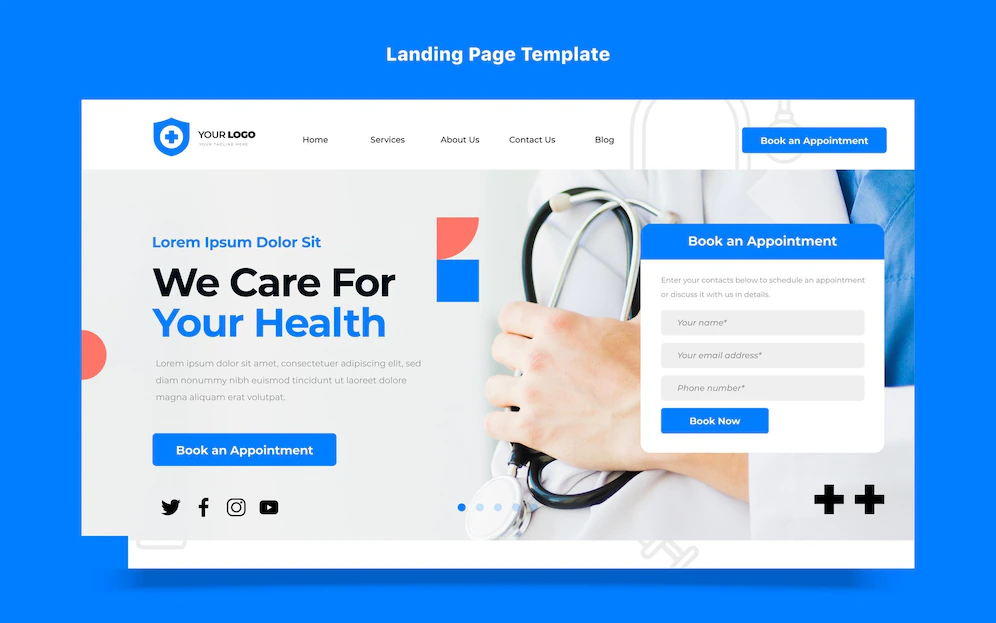
تناولنا في هذا المقال أهم العناصر الواجب الإلمام بها عند تصميم موقع طبي، بدايةً من مفهوم الموقع الطبي وكيفية تصميمه، وكيف يتميز موقع طبي عن تصميم موقع طبي آخر، نهايةً بأهم النصائح الواجب اتباعها لضمان الحصول على تصميم موقع طبي مميز ويقدم أعلى مستوى ممكن من الخدمات الطبية. والأن تعرف على المواقع جزء من أعمالنا في تصميم المواقع الطبية.
إذا كنت متحمس الآن من أجل تصميم موقع طبي خاص بك، فالطريق أمامك. تواصل معنا الآن واحصل على تصميم عالي الجودة يقدم أعلى مستوى للخدمات الطبية التي تقدمها، والأهم أنه سوف يوفر للمرضى تجربة مستخدم مميزة تعزز الثقة في موقعك والخدمات التي تقدمها. ولكن يجب التأكيد على أهمية الأمانة والمصداقية في الخدمات التي تقدمها للمرضى. نحن هنا لأجلك اطلق موقعك الطبي الآن.
المصادر:





التعليقات